Testing Aspen: Trebble's New API Testing Tool: Is It Worth It?
So this week, Treblle have released a new API Testing Tool. Styled as “Aspen - Your API’s Best Friend”. I couldn’t resist but downloading it and giving it a go.
First Impressions
When I downloaded the app, it was interesting to discover it was just a tiny 18.7Mb! that’s pretty impressive

Now whilst that is impressive, is it also a potential problem? Does it lack features I need for testing my API? Well, we’re going to find out through this blog post.
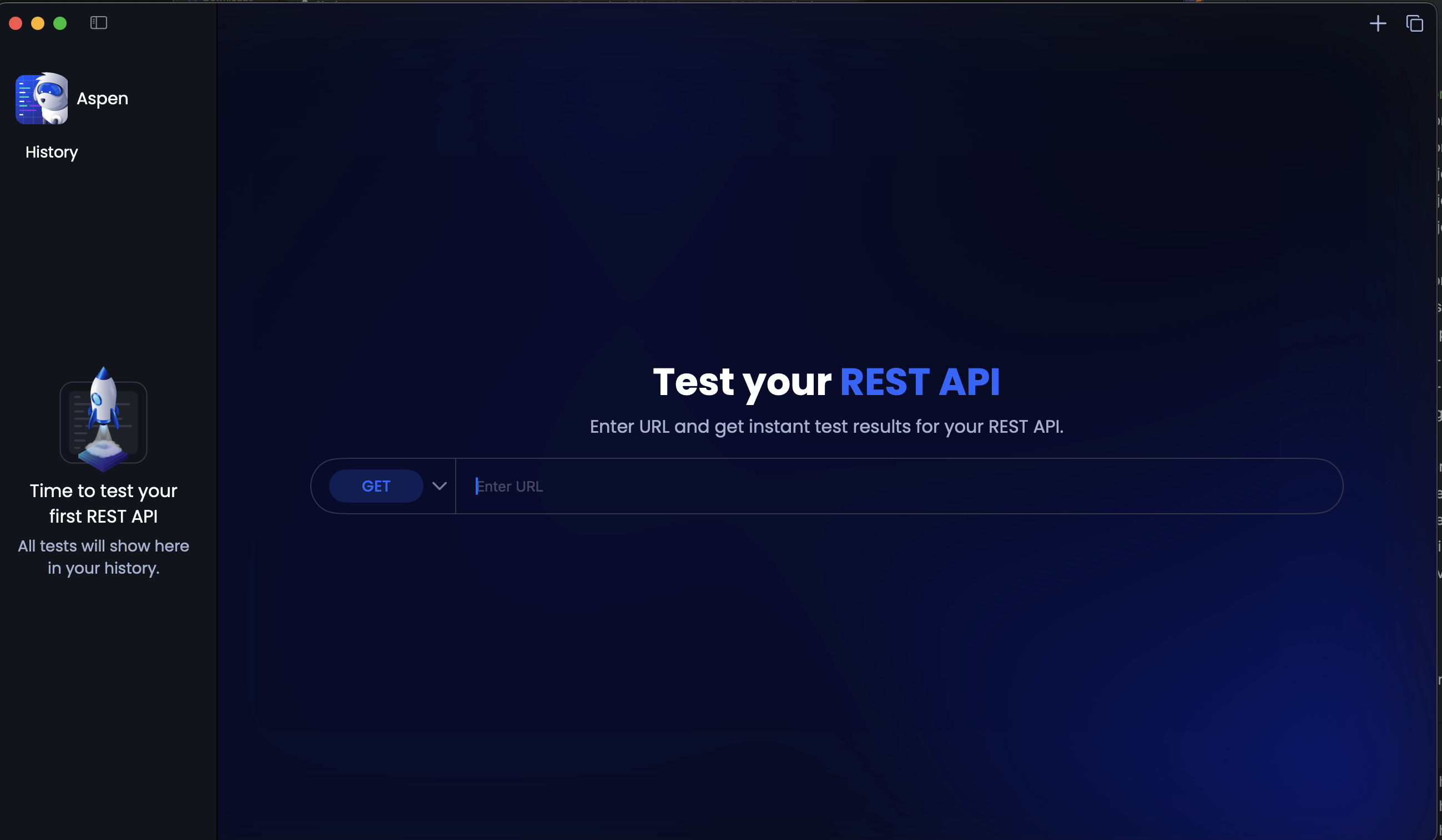
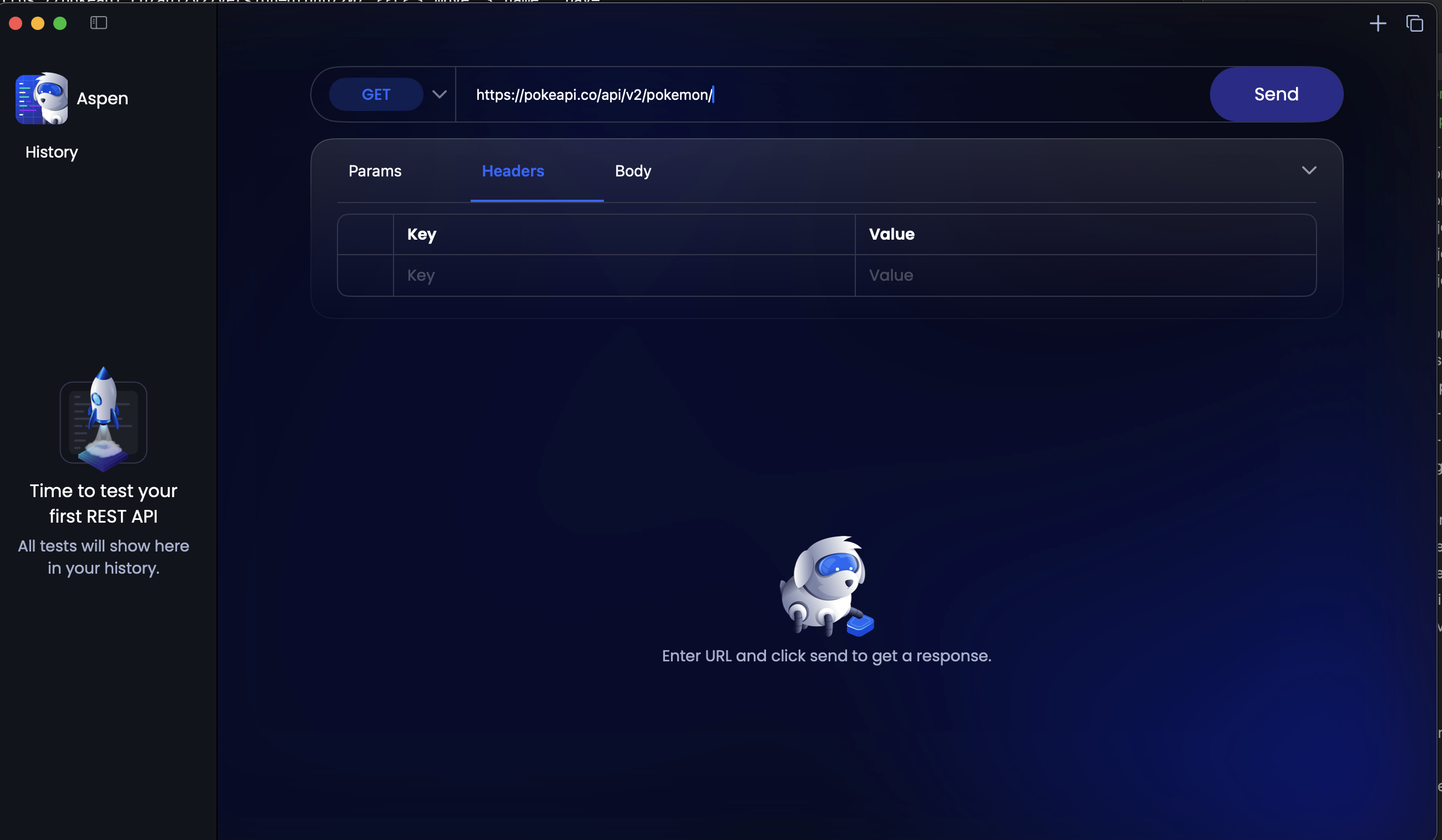
When I opened it up for the first time, I was greeted with this screen:

The beauty of the design certainly strikes me. Simple, clean and dark mode support (YAY!) Does it do light mode? YES IT DOES! But I don’t like light modes personally (many do, nothing wrong with them. Just a personal choice). So this is the last time you’ll see light mode in this post.

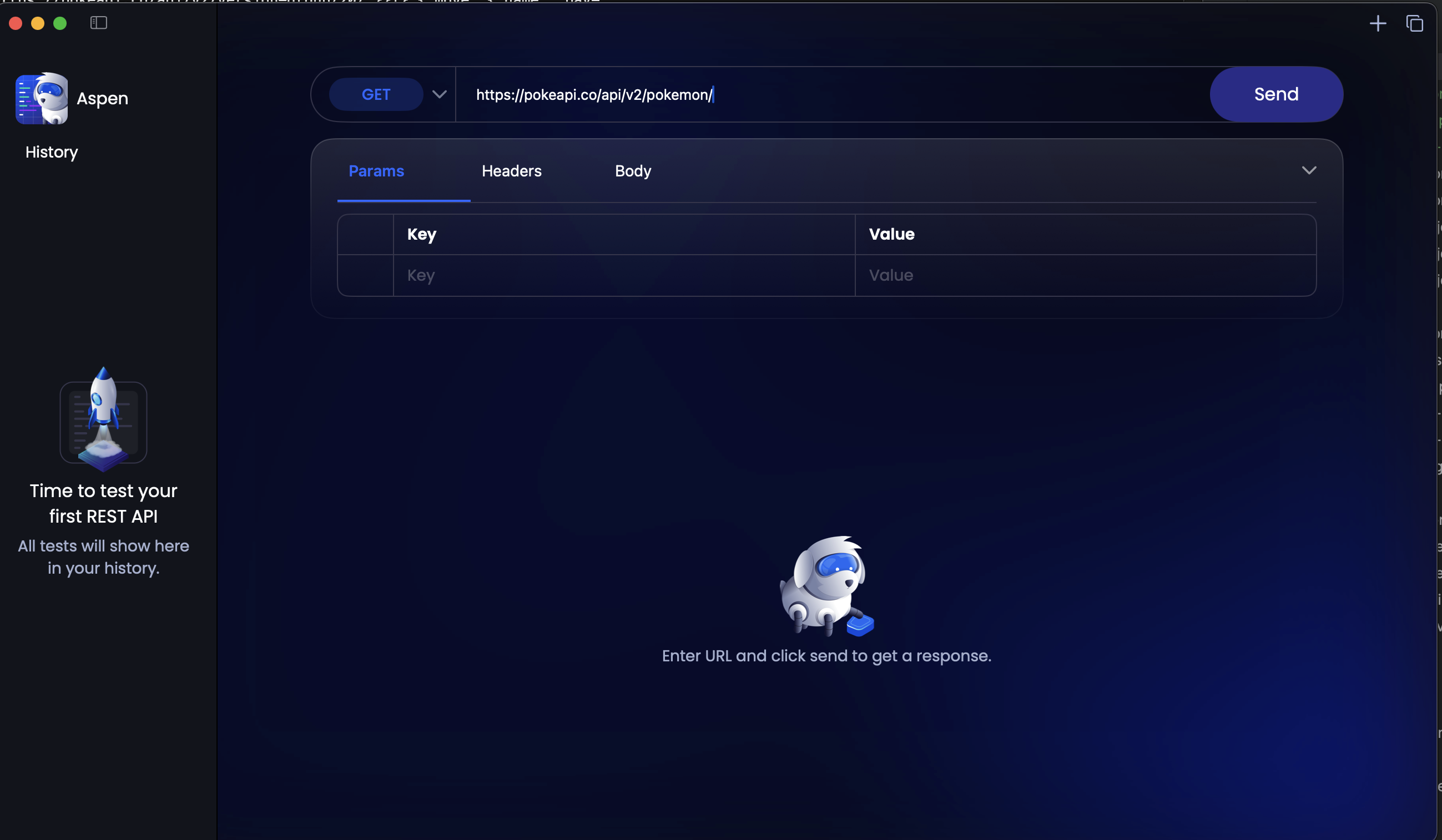
Let’s make our first request and check what we get. For our API, we’re going to use the Poke API. Lets start with a really simple GET from this, by hitting https://pokeapi.co/api/v2/pokemon/25 which should give us back Pikachu. Upon pasting in my URL, I noticed a really cool animation slide into place. We can add parameters to this, as well as headers, and a body (not that a get request requires one)



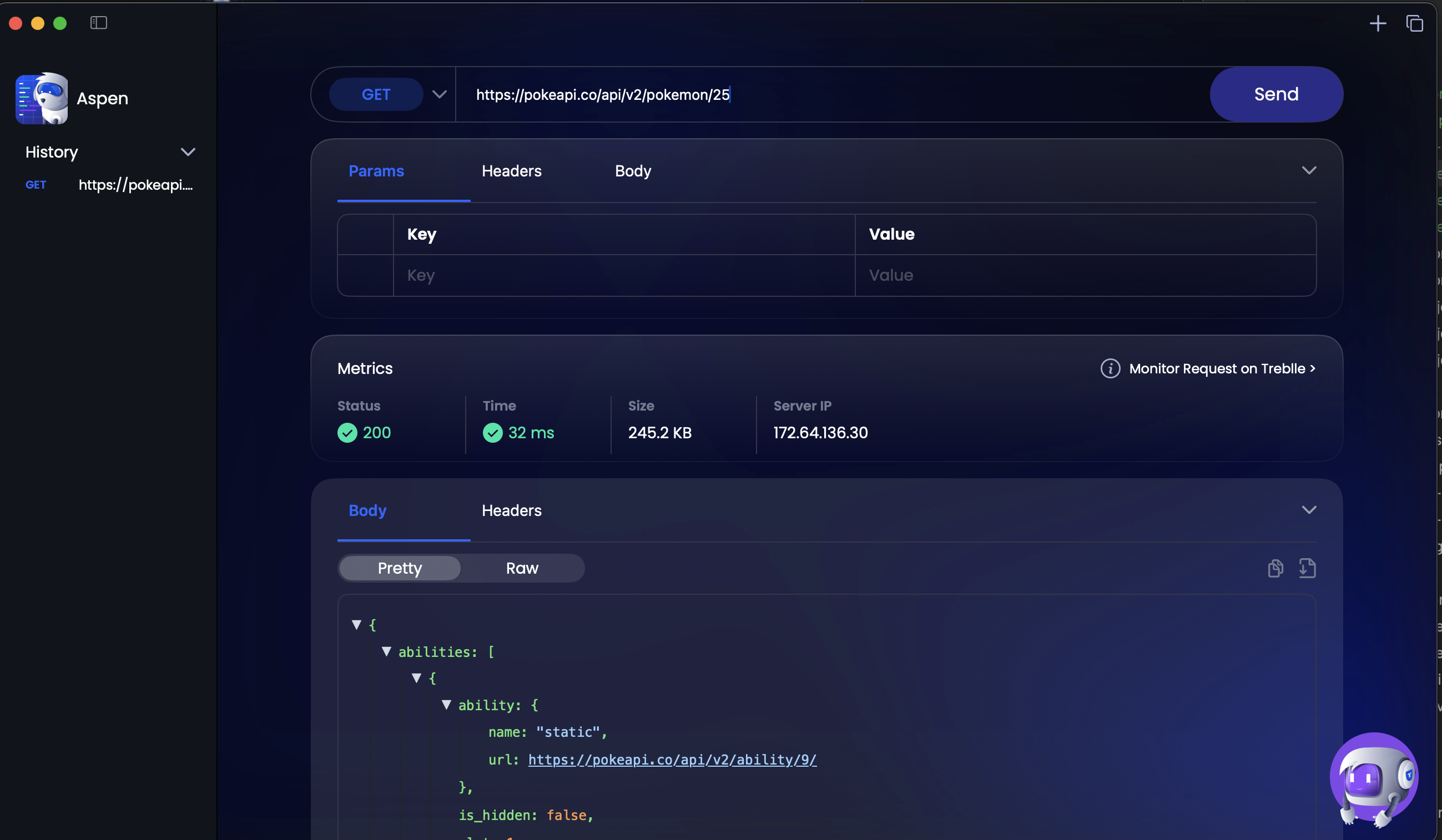
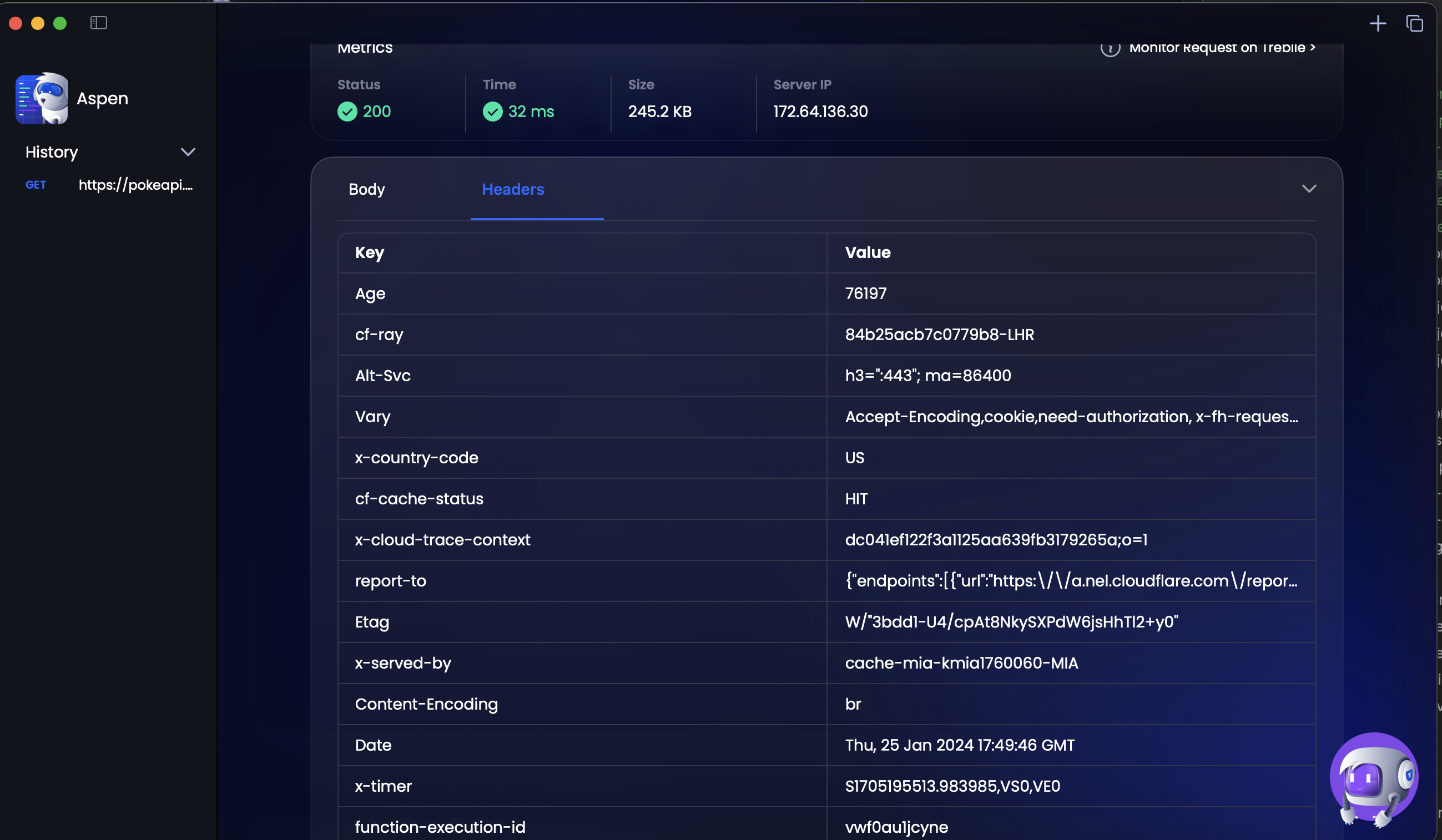
For now, we’re going to leave it as is - we can try out params later. I clicked Send, and got a useful “loading” spinner, which is very cool! Now we get back some interesting data here:
- The Status Code - Oooh! It’s green! That’s good! We can test some others later.
- The time to resolve - again, it gave me a green result! must mean that Aspen thinks its quick
- The Size of the response
- The Server IP
- The body - in a collapsable, really pretty layout.
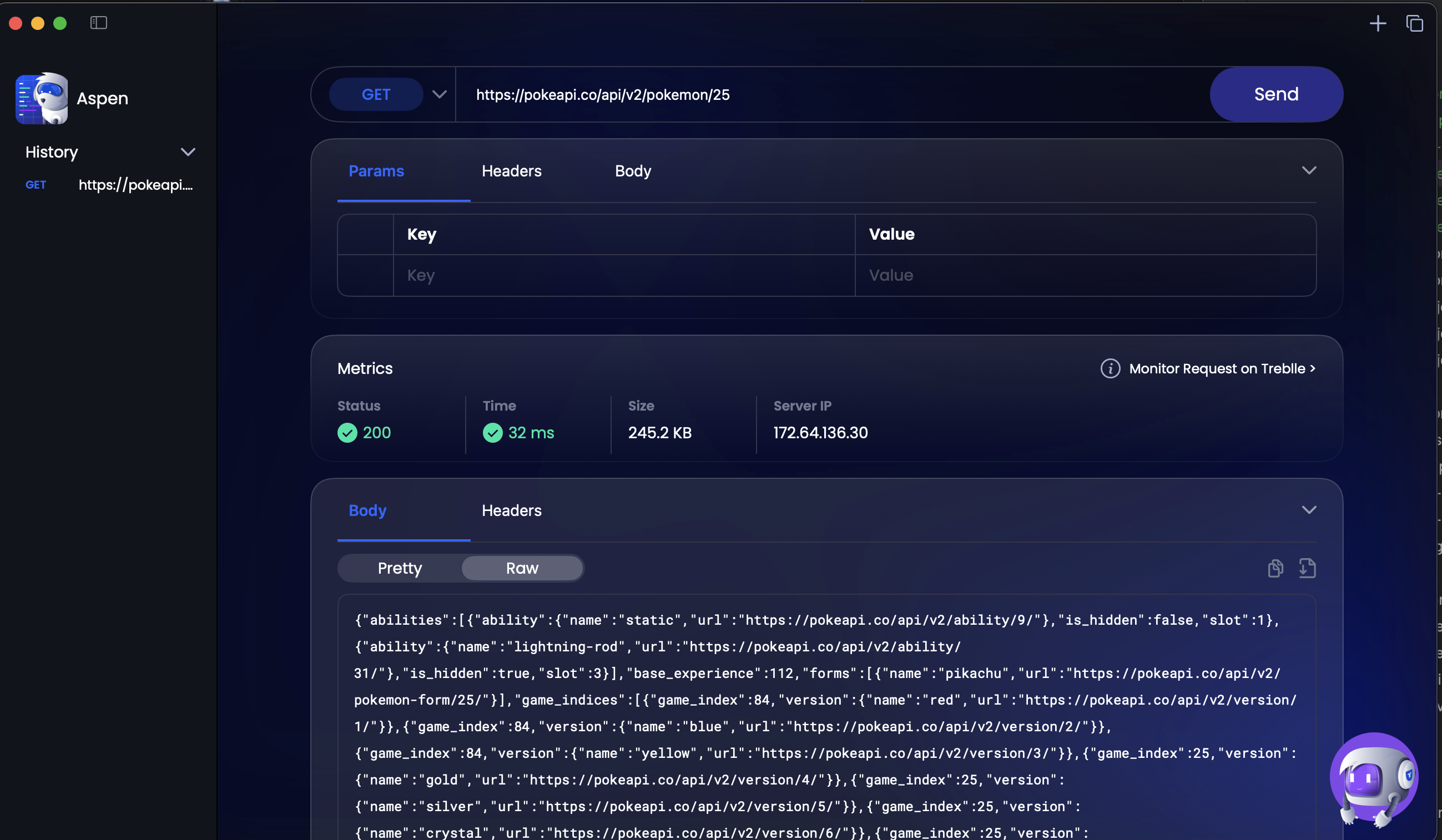
- The body - in raw form
- The headers - in a table
I mean, this is pretty useful! And honestly seems really well designed so far.



What I also noticed was we have a history on the side. That’s also cool! But there doesn’t seem to be any indication of WHY my time was good at 32ms. I mean, obviously it’s a fast request, but what counts as bad? One other minor (and I do mean minor) niggle is when you collapse the request in pretty form, it’s not shrinking the containing box down to the new content.
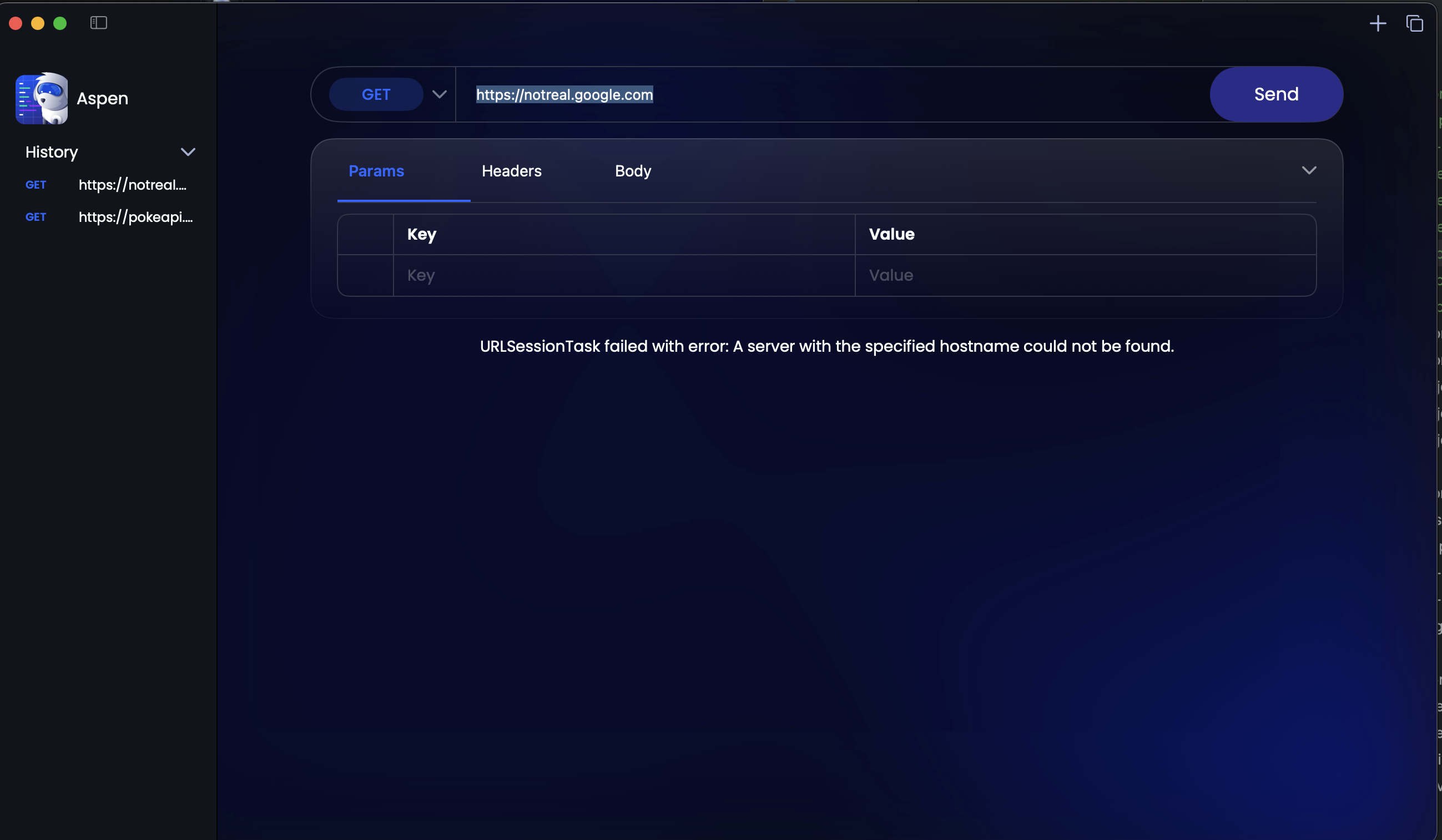
My next test was to hit a site that was non-existent, and see what happens. I used https://notasite.google.com - which is a non-existent subdomain. We get a specific response from the service, with no body, headers or anything else:

That’s not what I expected, but is actually better in my opinion! this is a genuine “I don’t exist” response from the HTTP service, so why would it show me headers, content etc!
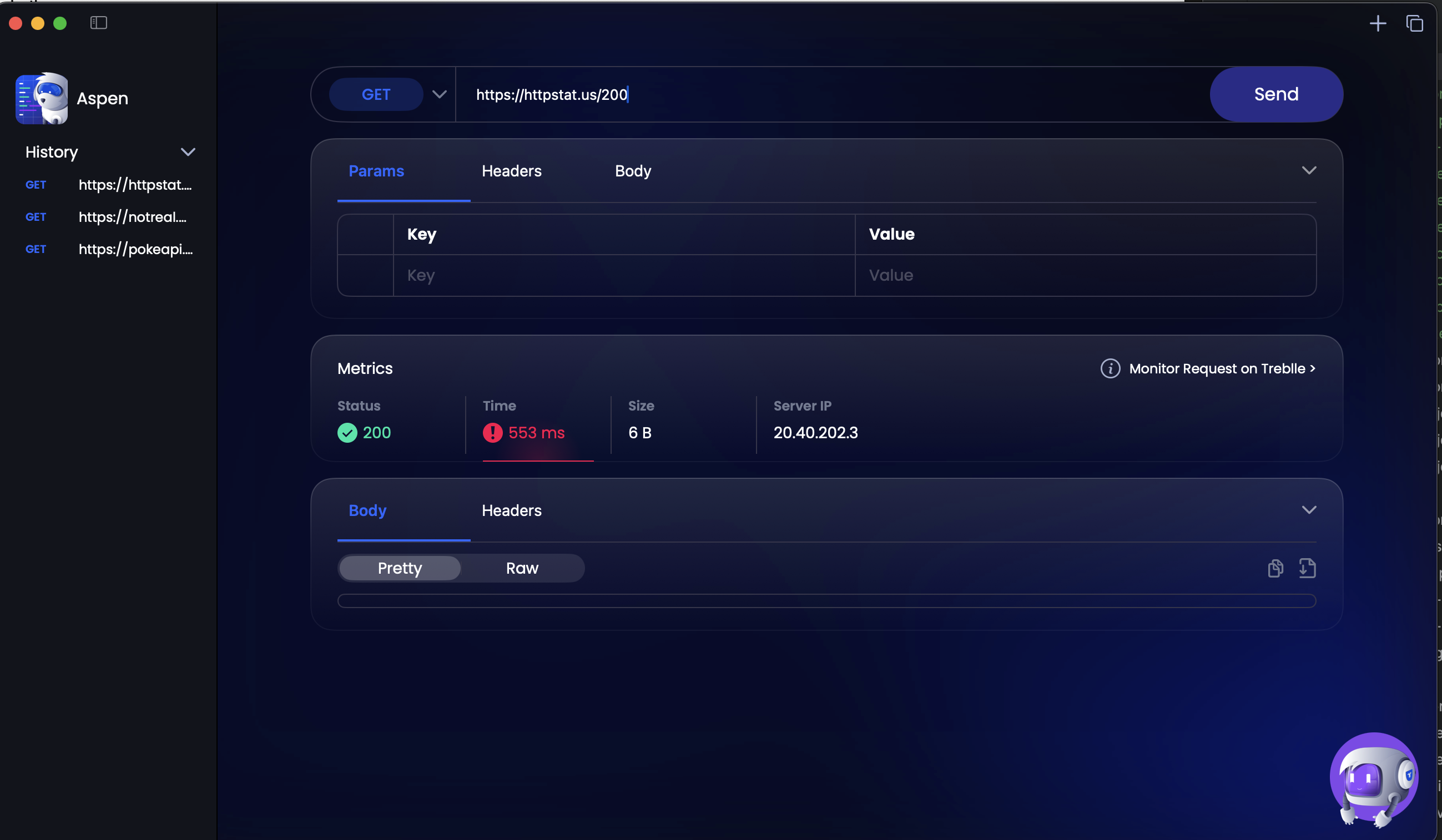
Let’s try something else: I’m going to try a site that will return some error codes on request: https://httpstat.us
OK - so now this is interesting! the response isn’t from an API, but from a web service, so is in fact HTML response:
firstly, we hit https://httpstat.us/200

as you can see, we get no “pretty” body, but do we get raw? YES! ok that’s good :) what I do immediately notice is the red warning on the time - telling me that’s a slow request, which really really useful. Nothing tells me what the boundaries are, but it also doesn’t scream as a problem it’s not there
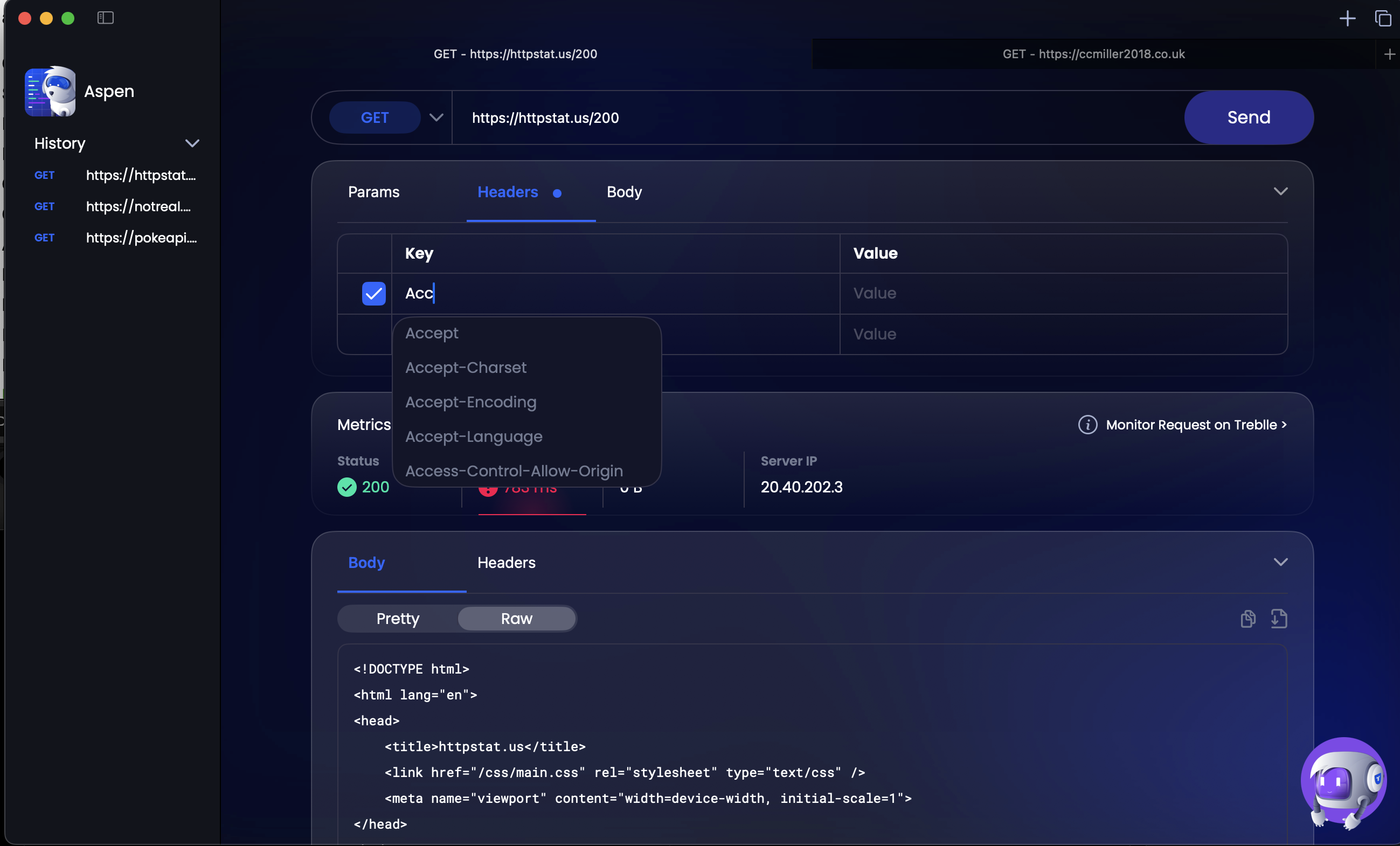
Delving Deeper: Customising a request
What I’d like to start doing now is customising my request a little bit - I’m going to start by customising the headers for a httpstat.us/200 request I noticed a cool little feature when I started typing - autocomplete dropdowns with some common headers. What I really liked here is the way that the App gives you hints, but doesn’t force you to use that - so what if I want a header called “accept-a-pint” I should be allowed to! and Aspen lets me do that in my requests, but still helpfully suggests options in the dropdown.

now what if I changed my status code? Apparently HTTPStat allows that - so lets try a new code. I’m going to try a redirect URL: httpstat.us/301
Interestingly, aspen returns A 200 status code. Interesting! is that correct? a small test with Rest Test Test confirms this, so not an issue in Aspen.

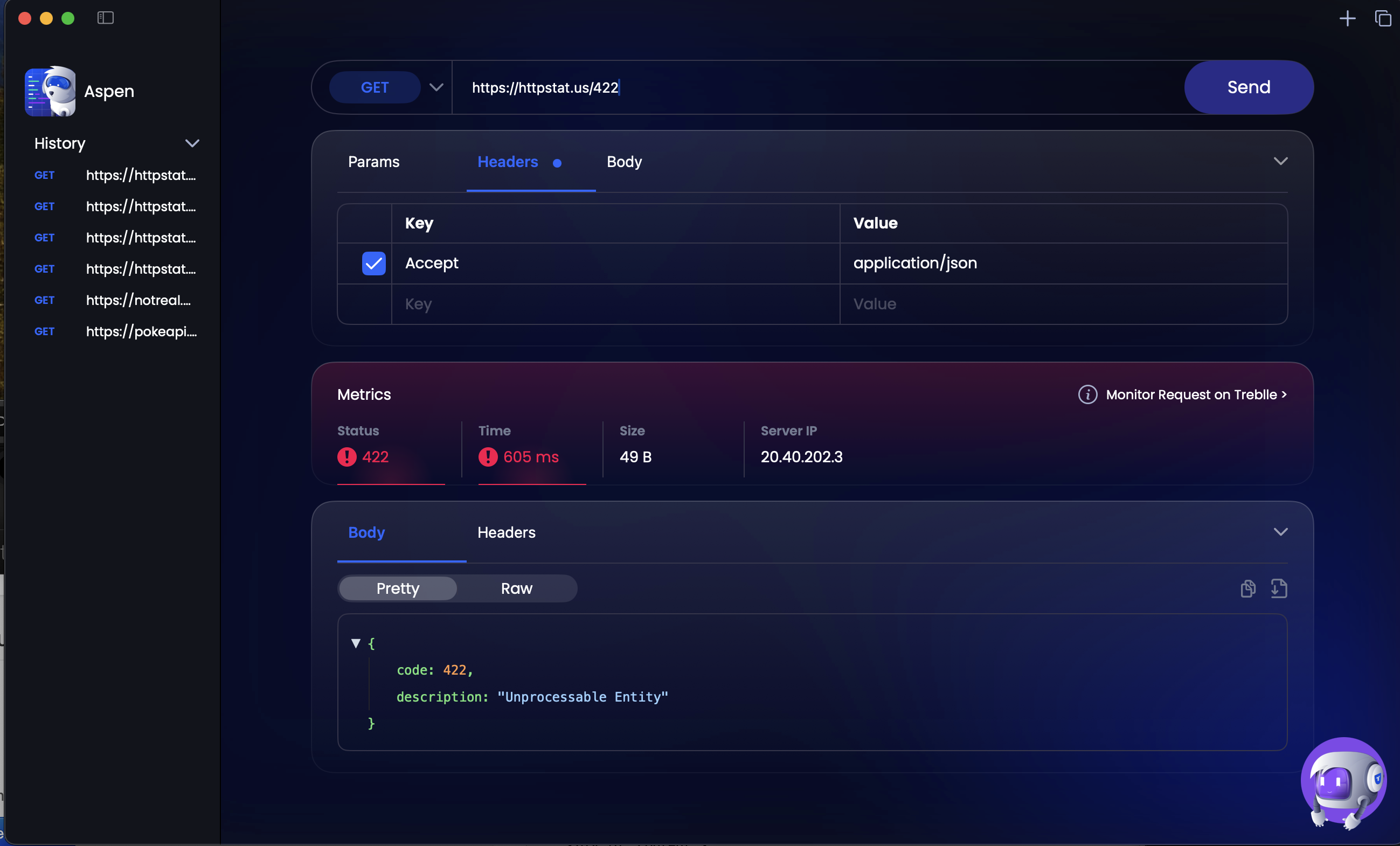
OK, let’s make sure we can handle some other codes - let’s try a 422 request. Hitting httpstat.us/402 (with the accept application/json). and look at this! it combines all of the things we’ve seen up to now.

- It has some really pretty formatting for the JSON
- It tells me the Status Code is “bad”
- It tells me the request was slow
- It allowed me to use the useful auto-complete on the header
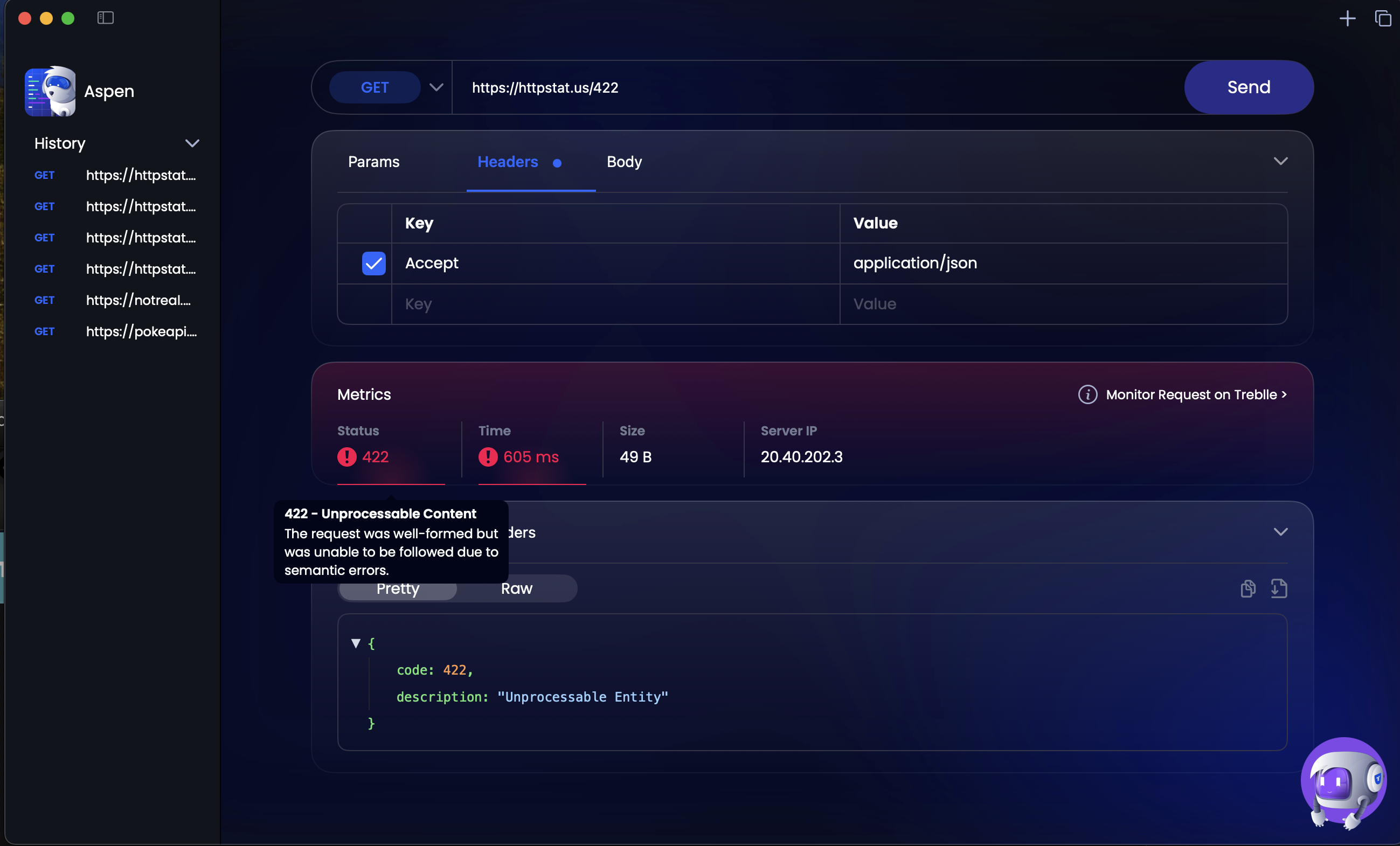
Speaking of those status codes and found a really nifty little feature. What if you don’t remember what “422” means? Well - Aspen tells you!

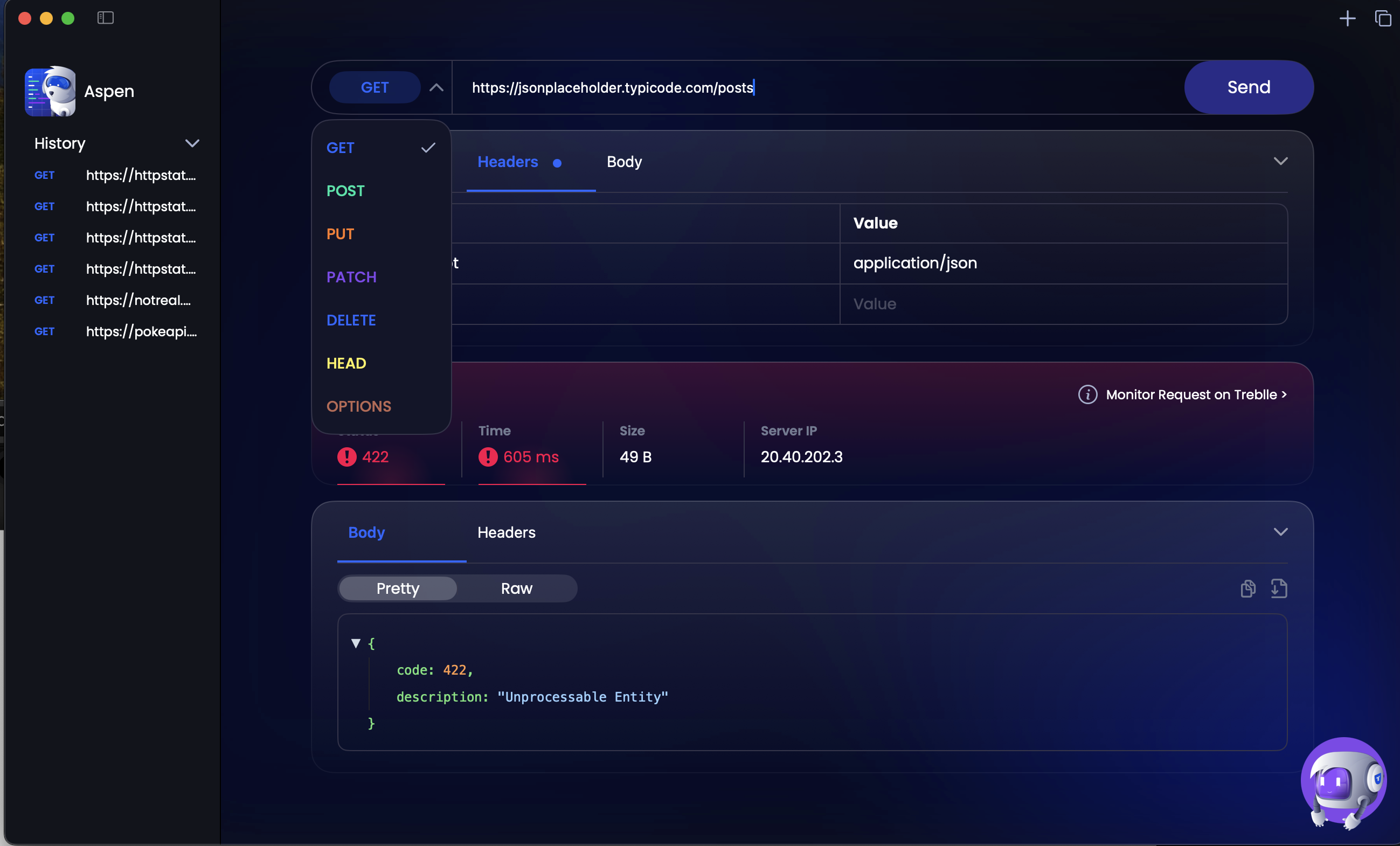
Lets Do A Post Request
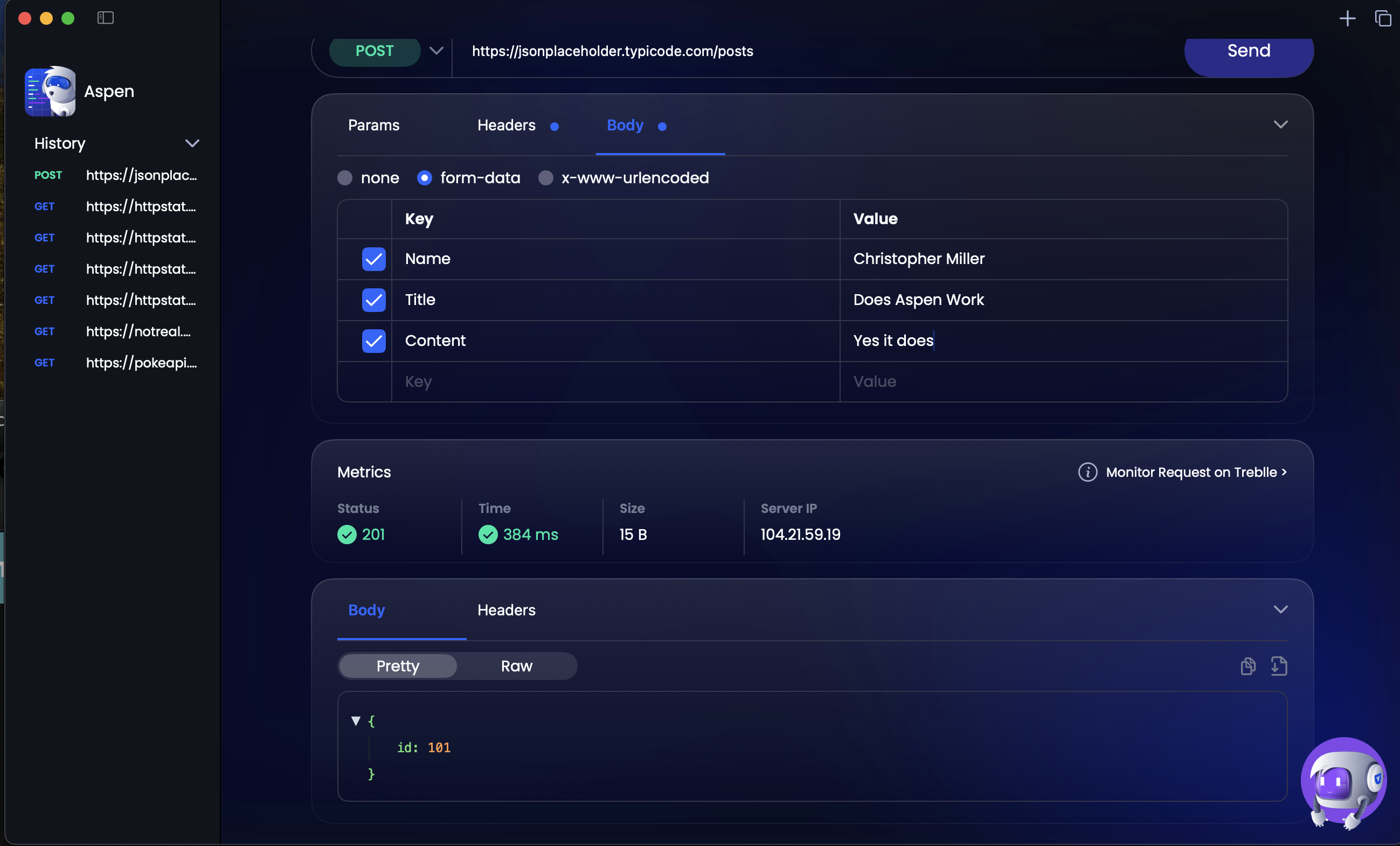
We’re going to test some of the other types of request with JSON Placeholder. Whilst setting this up - I don’t know why I’m surprised by now, but look at this BEAUTIFUL design:

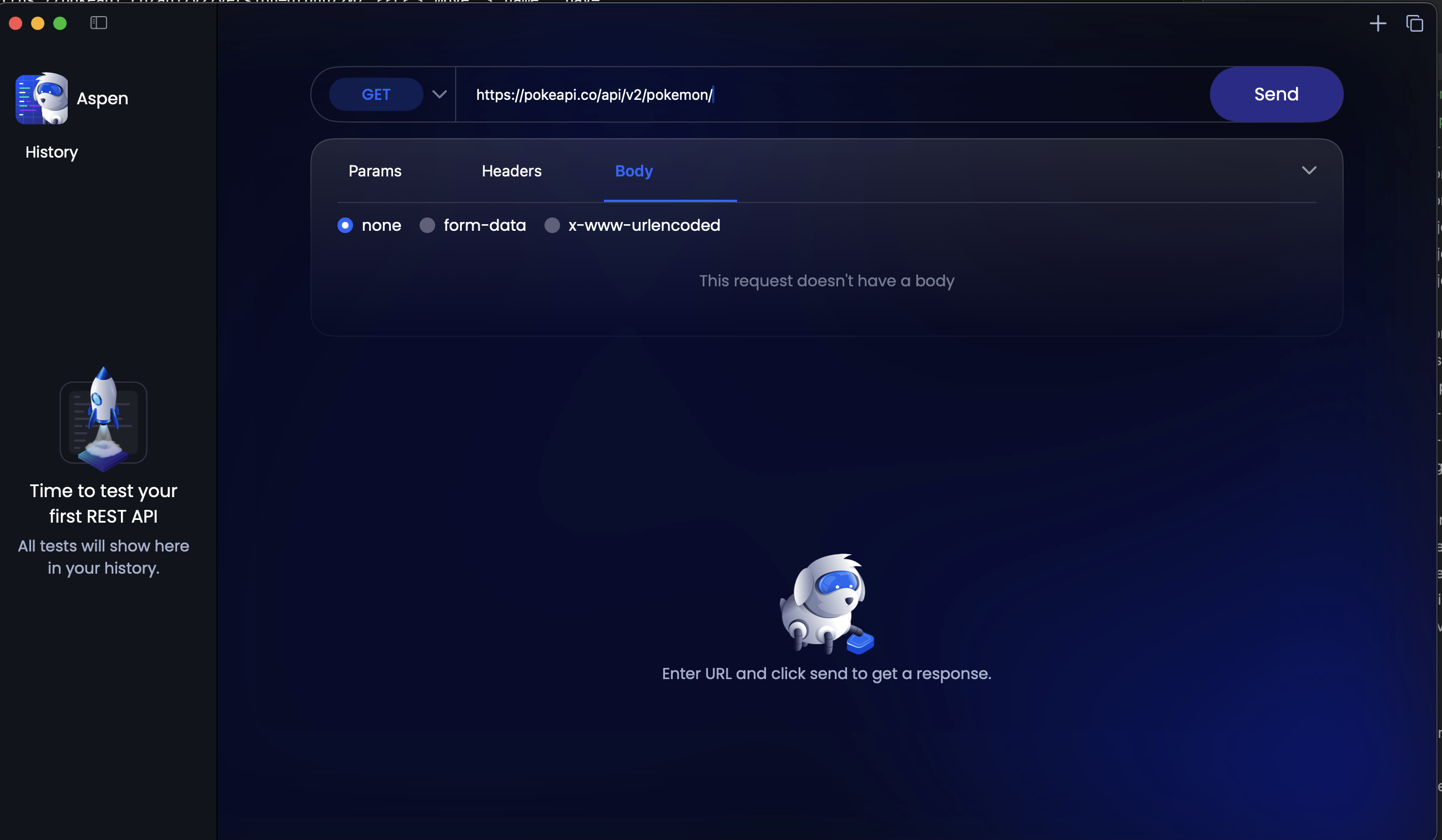
Anyway, I Digress. Let’s set up our body. for now our Header is Accept application/json. I went over to the Body tab, and wanted to start writing some JSON. that wasn’t possible, but we can do form data, and the JSON header. interesting!

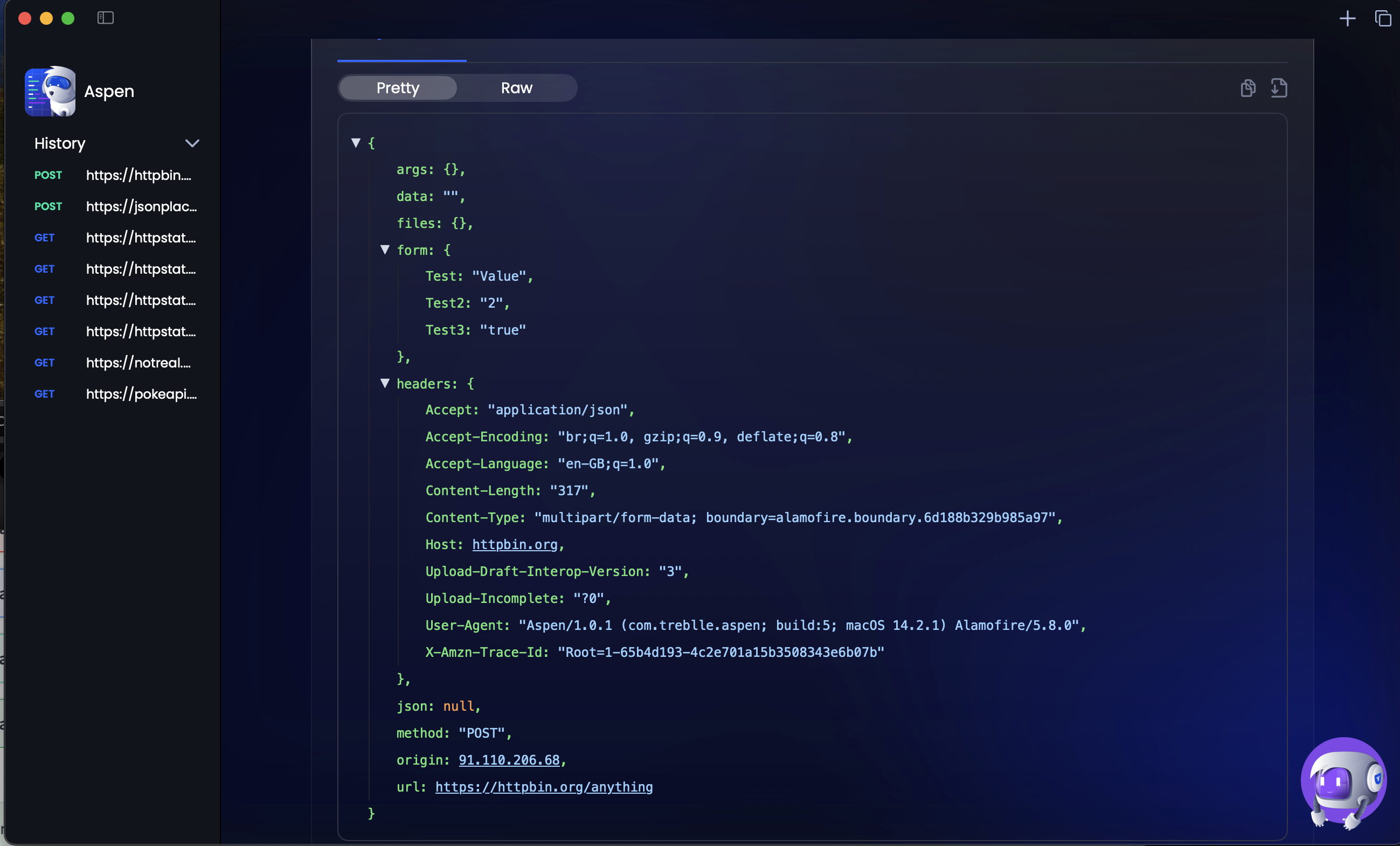
What if we make this to a site that can echo back our post data - just to check what we get? right - so we have an interesting missing piece of the jigsaw here: I can’t post JSON!

A Couple More Things
So whilst browsing around, I noticed in some cases I had tabs. That’s a really useful feature. what I had to do to get them to show up was select a request from the sidebar initially. But then I noticed the + button at the top (how did I miss that?) which is really useful. I can make a couple of different requests, and quickly shift between them. Another feature I like is the history on the right.
What About That Icon In The Corner?
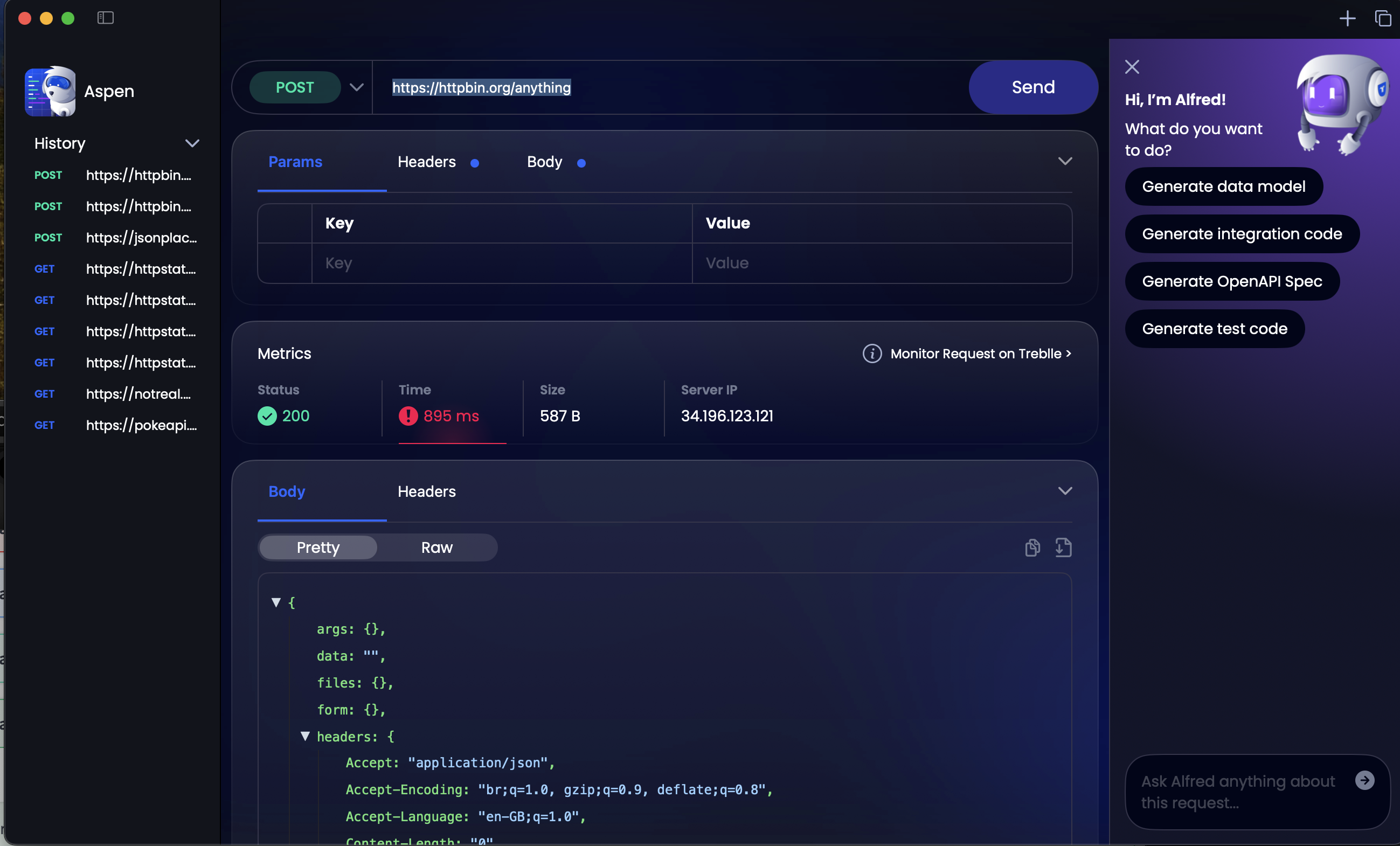
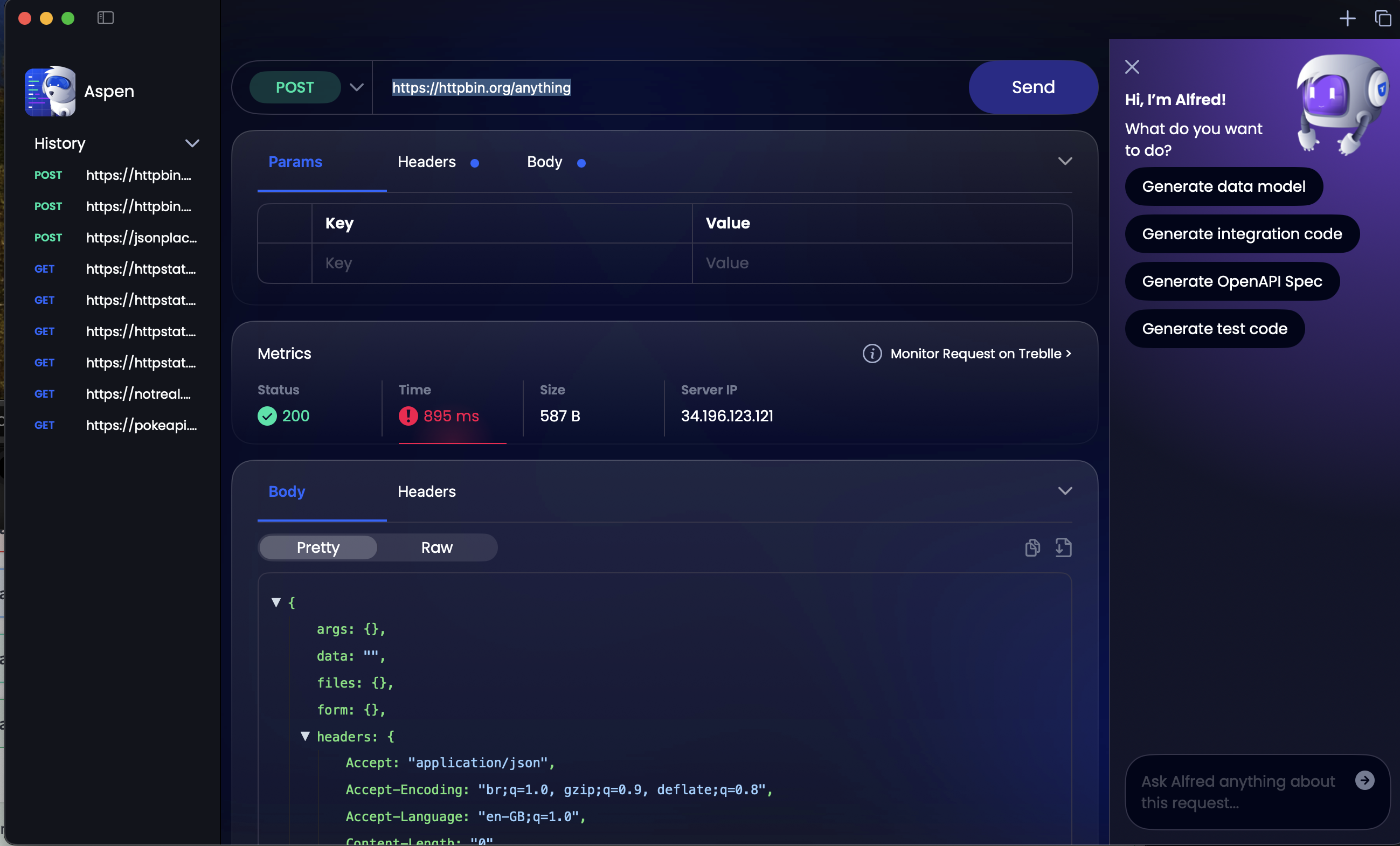
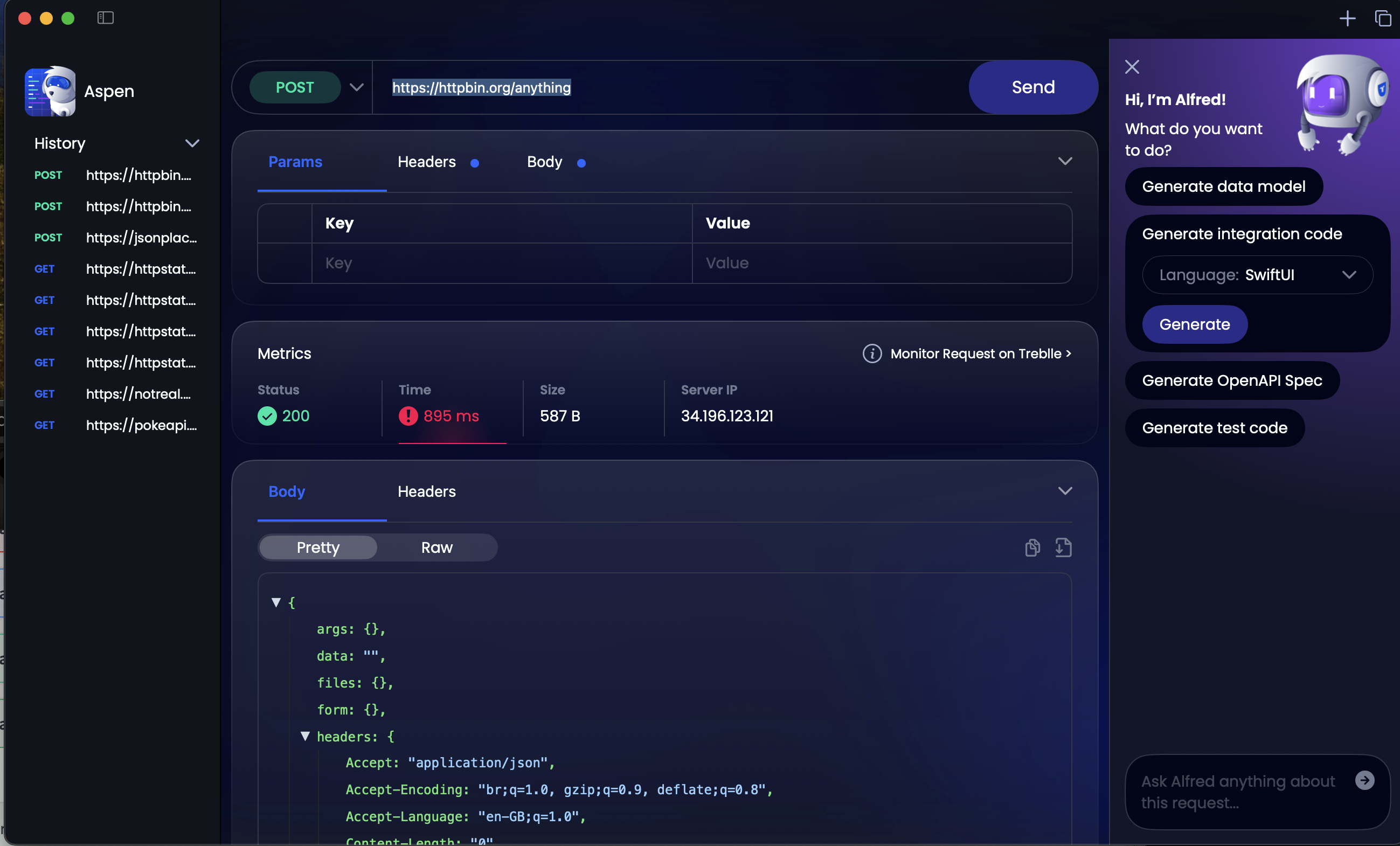
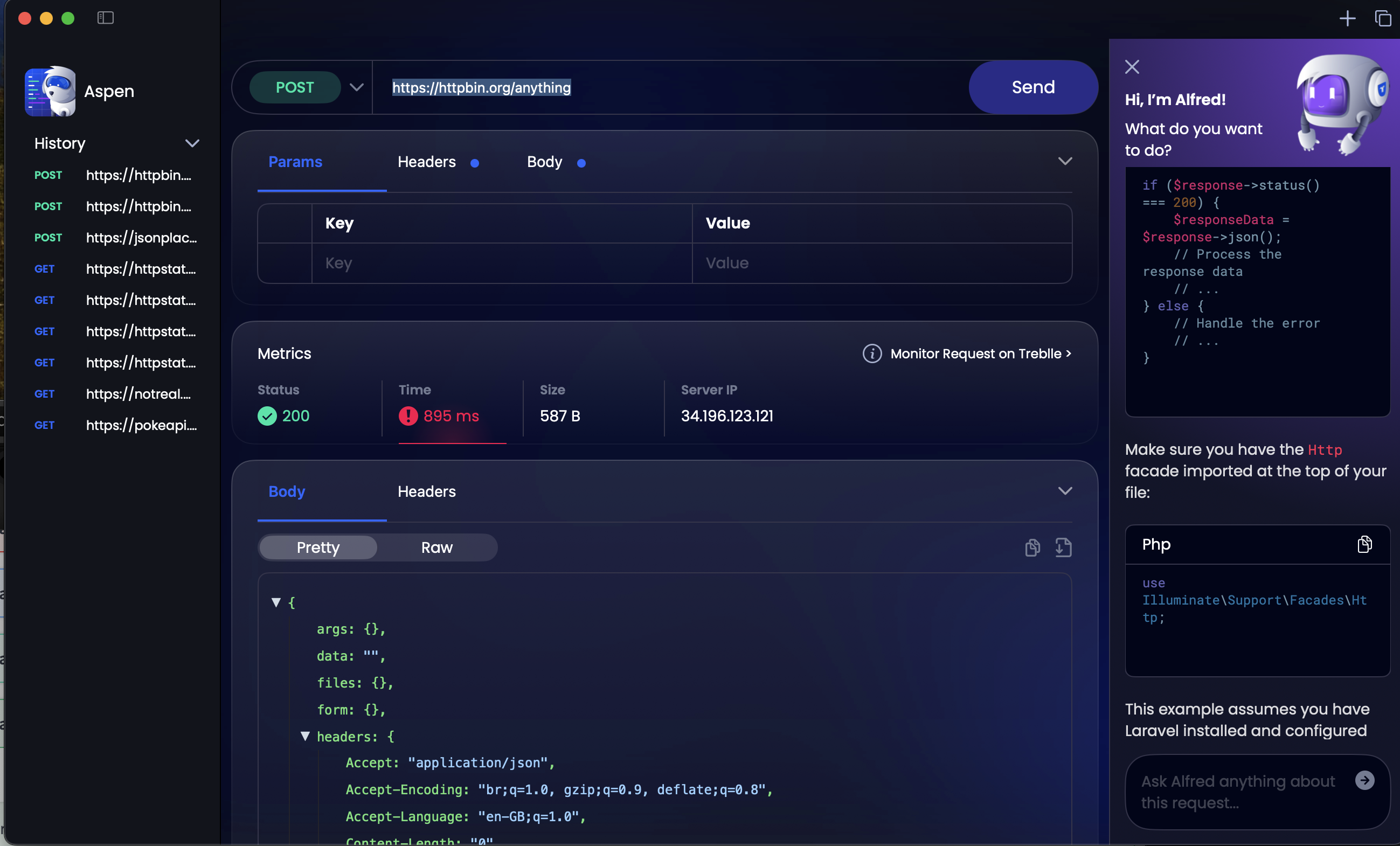
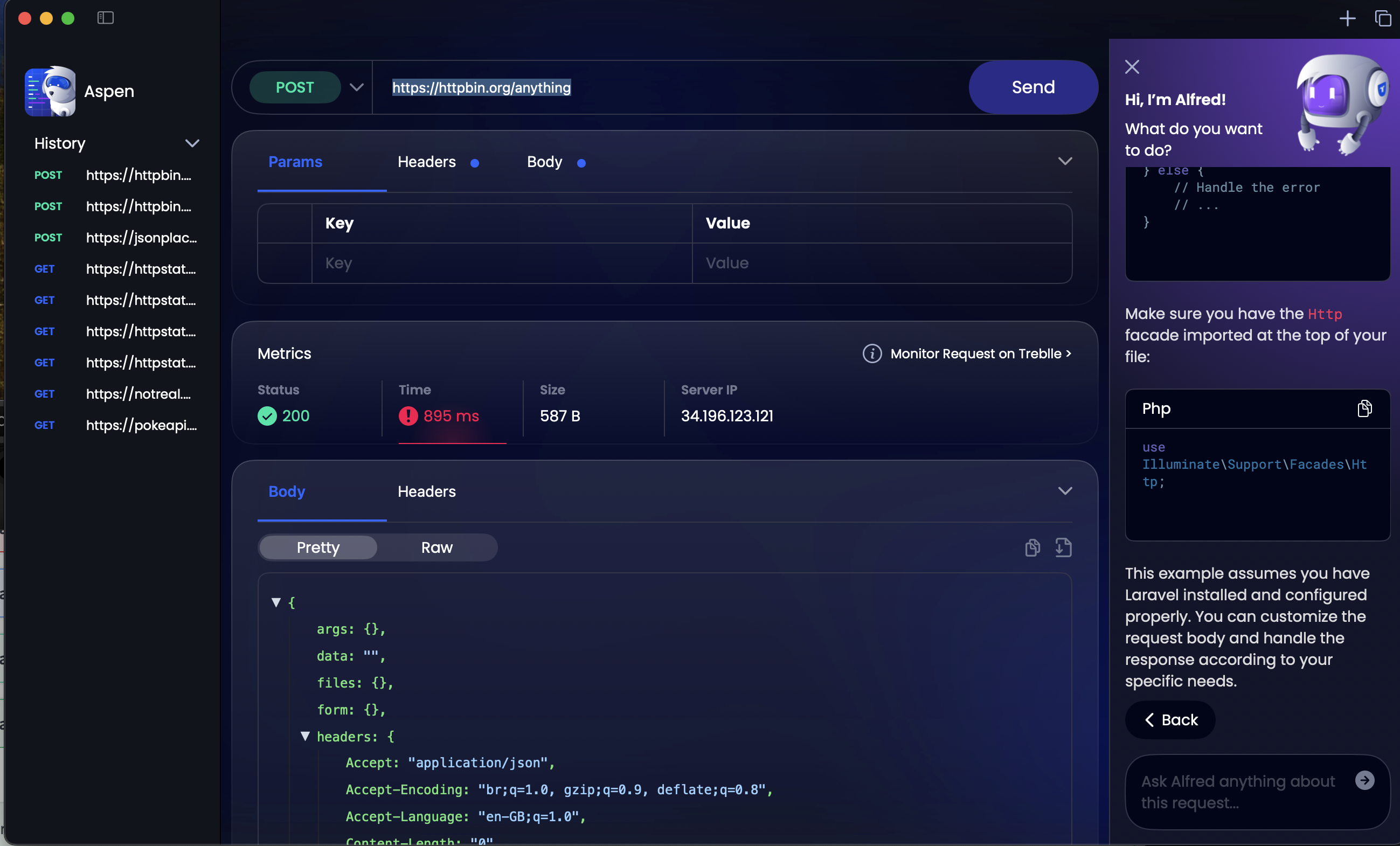
All throughout this we had an icon in the corner. Well, I clicked it! and WOW! integration with Treblle’s Alfred! now this is cool!

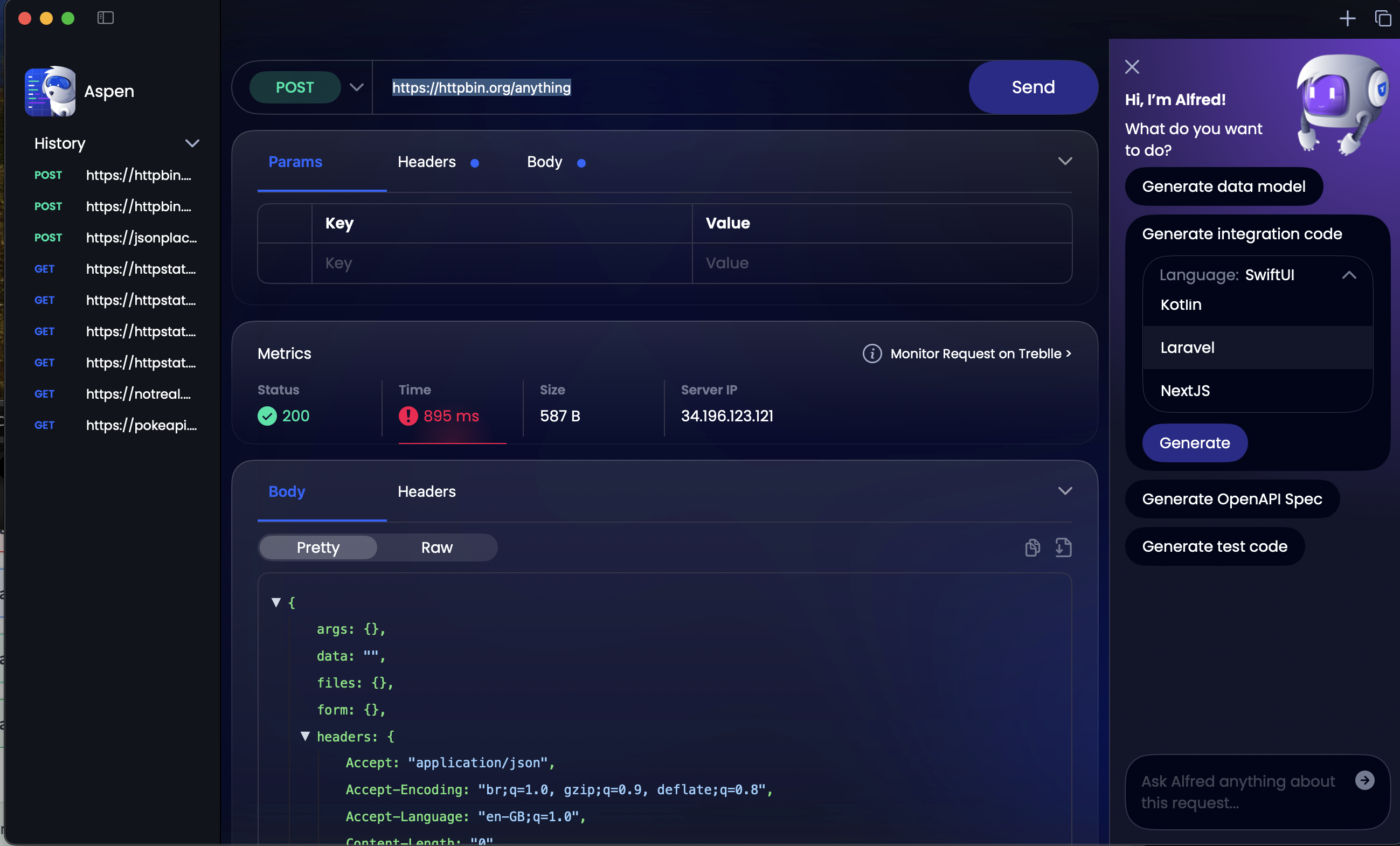
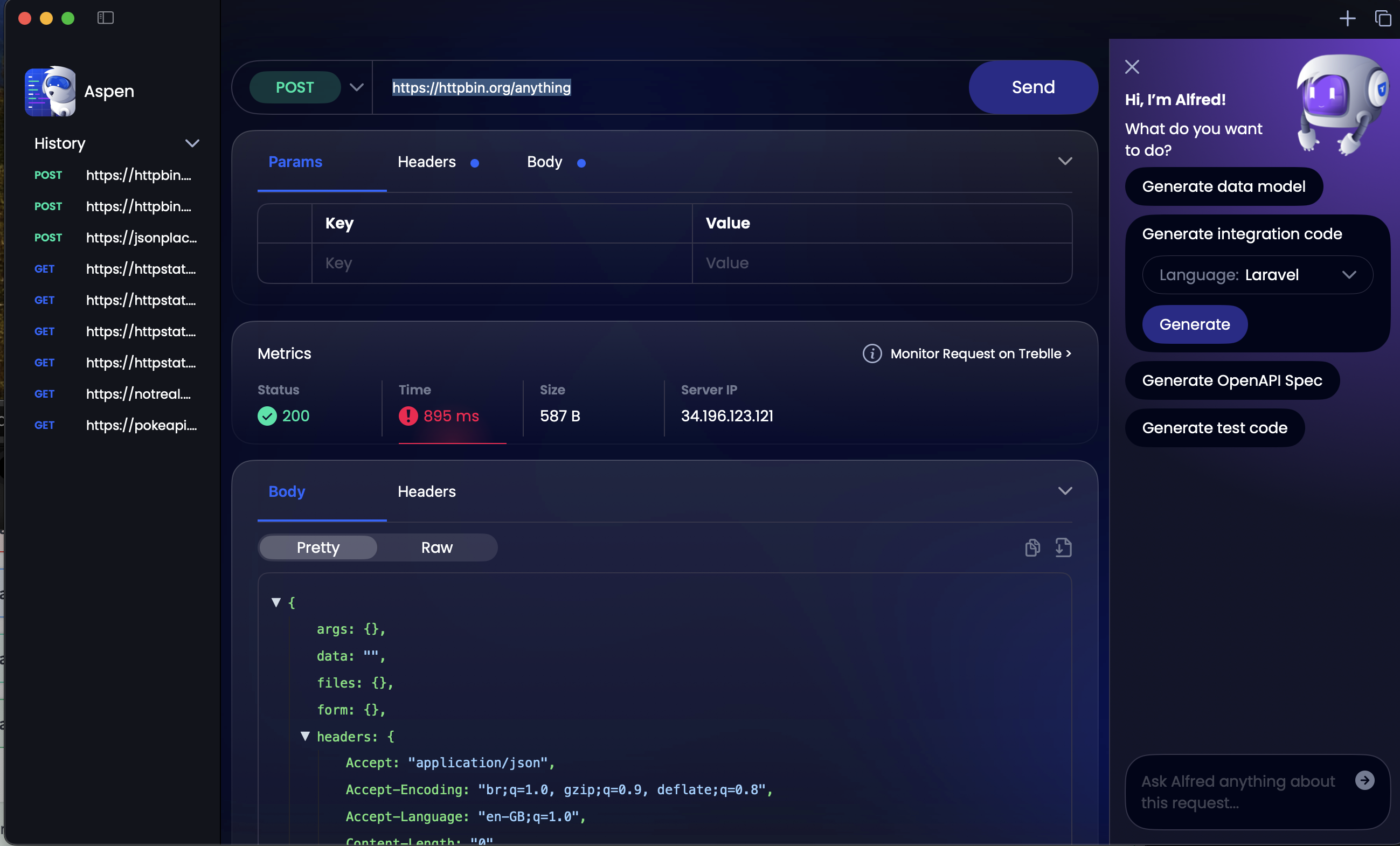
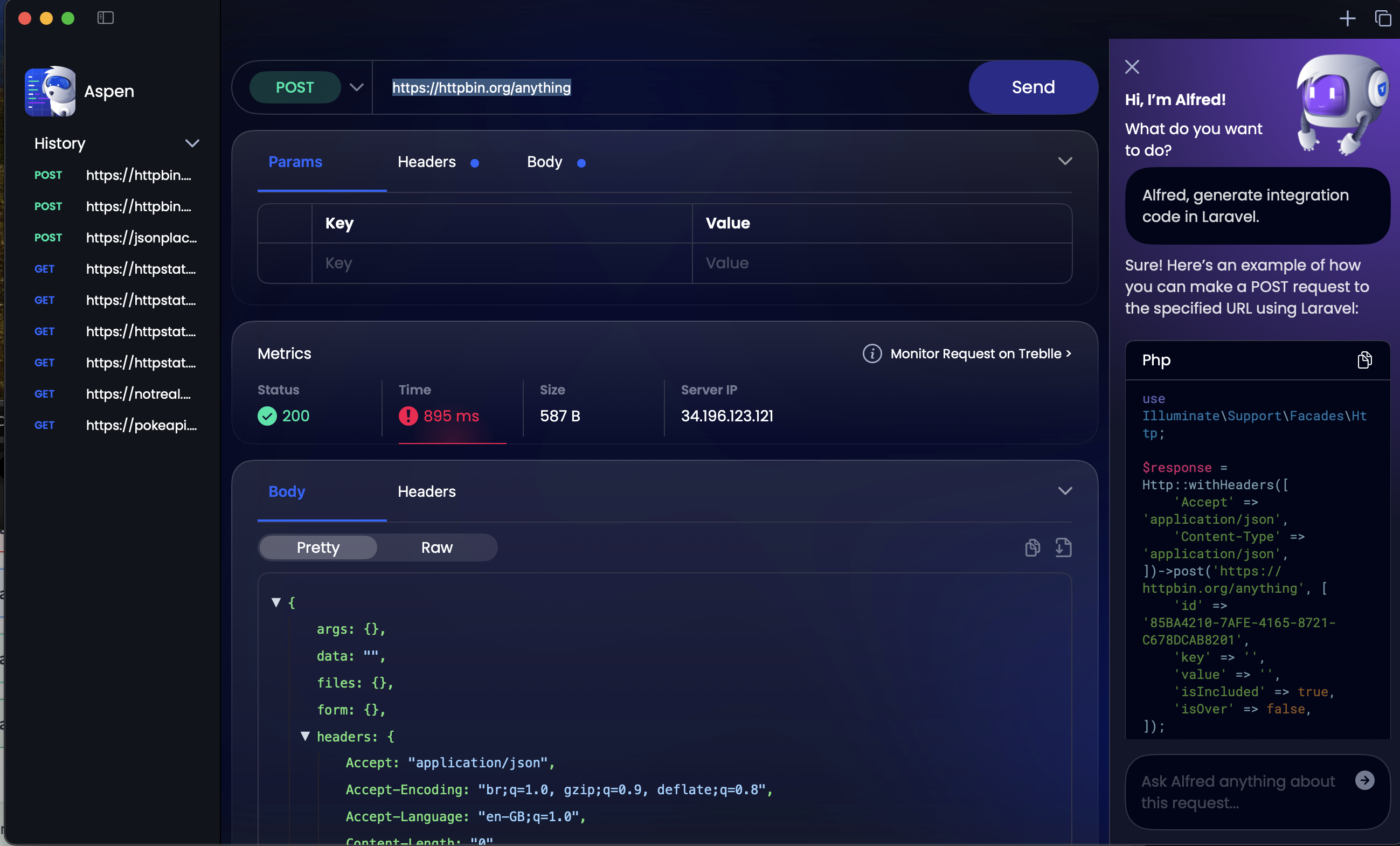
It’s giving me some prompts at the top of what I might want to do. Using HTTP Bin, I am going to try out the code generation:







My Final Thoughts
So for me, this is a great start for quick testing of API’s, with a few minor niggles right now. As new features are added, this will become even better!
Design: 5/5
Usability: 4/5 (JSON support is an essential for me using this daily)
Features: 3/5 (Some features missing for me - like collections)
Comfort: 5/5 (the AI really boosts this score!)
Total: 17/20